
- GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT HOW TO
- GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT CODE
- GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT DOWNLOAD
The online world is very familiar with YouTube, but many people don't know about some of the sharing facilities it has available. In this article we are going to jump straight into an active learning section, to immediately give you a real idea of just what embedding technologies are useful for.
GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT HOW TO
With the history lesson out of the way, let's move on and see how to use some of these. These days major browsers have stopped supporting plugins such as Flash.įinally, the element appeared (along with other ways of embedding content, such as, , etc.) This provides a way to embed an entire web document inside another one, as if it were an or other such element, and is used regularly today. They have since fallen out of fashion due to many problems, including accessibility, security, file size, and more. Embedding these technologies was achieved through elements like, and the lesser-used, and they were very useful at the time. They did however have many problems, which far outweighed any positives as network speeds got faster, so you don't see them being used anymore.Ī little while later (late 90s, early 2000s), plugin technologies became very popular, such as Java Applets and Flash - these allowed web developers to embed rich content into webpages such as videos and animations, which just weren't available through HTML alone.
GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT DOWNLOAD
These were considered the height of coolness in the mid to late 90s, and there was evidence that having a webpage split up into smaller chunks like this was better for download speeds - especially noticeable with network connections being so slow back then. These were embedded in a master document called a frameset, which allowed you to specify the area on the screen that each frame filled, rather like sizing the columns and rows of a table.


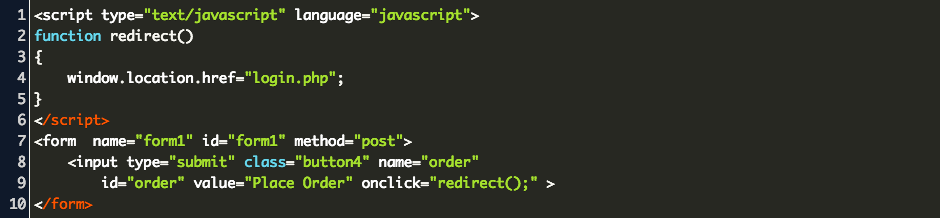
GOING TO ANOTHER WEBPAGE USING FLASH AND JAVASCRIPT CODE
Making decisions in your code - Conditionals.Basic math in JavaScript - Numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Assessment: Typesetting a community school homepage.HTML Table advanced features and accessibility.From object to iframe - other embedding technologies.



 0 kommentar(er)
0 kommentar(er)
